Internet Explorer 7
Tags: IE7, Internet Explorer
Kevin Gjerstad pointed us to this post by Brian Romanko who thinks we might be on the verge of Desktop 2.0. I hate buzzwords, and particularly despise the lazy little creations with version numbers. Yes, Web 2.0, you're on notice.
But if you look beyond that facade, I think you'll see the truth in Brian's statement. The past decade has seen the mercurial rise of applications on the Web. Most of the applications you use everyday have made their slow voyage to being online solutions. But Mac OS X and Windows Vista usher in an age of the resurgent desktop application. They help highlight the areas where the browser solution falls apart. I'm not for a minute suggesting that the web world cannot overcome some of the limiting factors (readability, offline applications, local storage etc.). But until a year or so ago, few would suggest that anything in the desktop world could stem the flow of applications into the web world.
With Windows Presentation Foundation (a .NET 3.0 component and part of Windows Vista), we've strived to blur the line between desktop applications and web applications. In many ways I see that as my charter and that of all my Application Model team mates. To developers, the same programming model used to develop a desktop app can be employed to develop a web app, or vice versa. To administrators, deploying the desktop app is about as simple as deploying a web app, taking the pain of installers away. To consumers, the richness and user experience one expects from the desktop world is now possible within the browser. Our work has just started though and we haven't achieved nearly enough.
Footnote: Miguel de Icaza, who has been known to be skeptical about WPF, now seems to be pleased with what we've done after he saw the New York Times Reader. Maybe we just do bad demos, and need to tone down the gratituitous use of animations, 3D and transforms. But the proof of the pudding is in the eating.

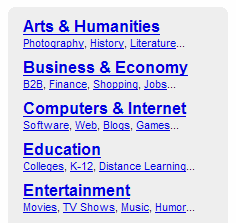
 If your site or application has categories and sub-categories, this is a good way to display them to users and facilitate navigation. This gives users a broad overview of functionality offered by the app, and the ability to switch between items in the same category. Directories are not suited for sites or apps that have deep hierarchies (i.e. >2) or fragmented sub-categories.
If your site or application has categories and sub-categories, this is a good way to display them to users and facilitate navigation. This gives users a broad overview of functionality offered by the app, and the ability to switch between items in the same category. Directories are not suited for sites or apps that have deep hierarchies (i.e. >2) or fragmented sub-categories.
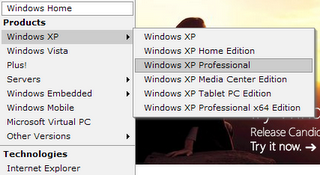
 The Fly-out has an old standard at Microsoft.com. It conserves space well because menu items are generally hidden, and when exposed the fly-out menus overlay the page content. These were made popular on the web mainly with DHTML where the menu functionality could be made fast enough to not be an irritant. These fly-out menus can be horizontal or vertical.
The Fly-out has an old standard at Microsoft.com. It conserves space well because menu items are generally hidden, and when exposed the fly-out menus overlay the page content. These were made popular on the web mainly with DHTML where the menu functionality could be made fast enough to not be an irritant. These fly-out menus can be horizontal or vertical.

 Another variant is the Vertical Navigation menu. These menus suffer some of the same disadvantages as their Horizontal cousins. However, their main advantage is in their scalability. Scrolling vertically is seen as less of an irritant as scrolling horizontally.
Another variant is the Vertical Navigation menu. These menus suffer some of the same disadvantages as their Horizontal cousins. However, their main advantage is in their scalability. Scrolling vertically is seen as less of an irritant as scrolling horizontally.
Let's look at several ways to slice this one:
Hard code the path
Use %WinDir%\Microsoft.NET\Framework\v2.0.50727
This method is fragile and involves knowing the several things not least the version of the Framework. If you were looking for simplicity, say in the WiX configuration file, you might go with this. Otherwise, there are much better options available.
HttpRuntime.ClrInstallDirectory
If you're in ASP.NET or otherwise already have a reference to System.Web.dll, you may want to use the HttpRuntime.ClrInstallDirectory property. Otherwise, this may not be worth loading yet another assembly.
GetCORSystemDirectory
The GetCORSystemDirectory method, in mscoree.dll, returns the fully qualified installation dir of .NET Framework loaded into the current process.
HRESULT GetCORSystemDirectory ( LPWSTR pbuffer, DWORD cchBuffer, DWORD* dwlength ); pbuffer - [out] Buffer in which the runtime returns a string containing the fully qualified name of the installation directory of the runtime
cchBuffer - [in] the size in bytes of pbuffer
dwlength - [out] The number of chars returned in pbuffer
Of course, if your managed code file needs this info, you'll need p/invoke.
RuntimeEnvironment.GetRuntimeDirectory
My personal favorite. The RuntimeEnvironment class is in the System.Runtime.InteropServices namespace. I'd use RuntimeEnvironment.GetRuntimeDirectory() simply for elegant, readable and maintable code. Plus, it is in mscorlib.dll.
This post is by no means comprehensive. If you know of a better way to do this, please drop a comment.